- 문제
agGrid에서 columnDefs를 아래와 같을 때
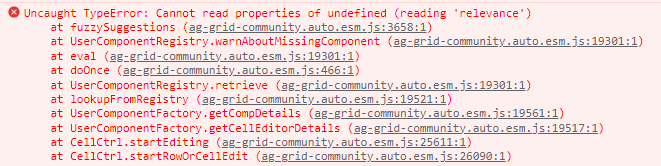
"VALUE" 필트의 editable 속성은 true인데 edit이 되지 않는 문제가 발생했습니다.
let columnDefs = [
{
"field": "NAME",
"headerName": "NAME",
"width": 200,
"sortable": true,
"filter": true,
"flex": 1,
"minWidth": 100,
"resizable": true,
"editable": false,
"cellEditor": "",
"cellEditorParams": "",
"valueFormatter": "",
"pinned": null,
"cellStyle": "",
"rowDrag": "",
"colId": "NAME",
"rowGroup": false,
"rowGroupIndex": null,
"pivot": false,
"pivotIndex": null,
"aggFunc": null,
"sort": null,
"sortIndex": null,
"headerCheckboxSelection": false,
"checkboxSelection": false,
"showDisabledCheckboxes": false
},
{
"field": "VALUE",
"headerName": "VALUE",
"width": 200,
"sortable": true,
"filter": true,
"flex": 1,
"minWidth": 100,
"resizable": true,
"editable": true,
"cellEditor": "",
"cellEditorParams": "",
"valueFormatter": "",
"pinned": null,
"cellStyle": "",
"rowDrag": "",
"colId": "VALUE",
"rowGroup": false,
"rowGroupIndex": null,
"pivot": false,
"pivotIndex": null,
"aggFunc": null,
"sort": null,
"sortIndex": null
}
]

- 원인
cellEditor속성을 지정하지 않았을 때 editable속성이 true이면 'agCellEditor'라는 default 값을 가지는데
위에서 공백으로 들어가서 발생하는 에러였습니다.
- 해결
columDefs를 직접 입력하는게 아니라 아래와 같이 그리드로 설정해서 가져오도록 되어있기 때문에 아래처럼 설정하여 불러오는 방식이였기 때문에 아래코드를 추가했습니다.
if (parameter == 'cellEditor' && newCol['editable']) {
if (prop == '') {
prop = 'agCellEditor';
}
}
- 코드
//속성 적용 코드 일부
onGridReady: function (api) {
let key = api.gridOptionsService.eGridDiv.parentNode.parentNode.parentNode.getAttribute('id');
this.agGrids[key] = api;
let wrapper = document.getElementById(key);
api.gridOptionsService.eGridDiv.style.height= wrapper.style.height;
api.gridOptionsService.eGridDiv.style.width = wrapper.style.width;
if (wrapper.getAttribute('gridProp') != null) {
if (JSON.parse(wrapper.getAttribute('gridProp')).columnDefs != undefined) {
let columnDefs = JSON.parse(wrapper.getAttribute('gridProp')).columnDefs;
api.setColumnDefs(columnDefs);
}
if (JSON.parse(wrapper.getAttribute('gridProp')).gridOptions != undefined) {
let gridOptions = JSON.parse(wrapper.getAttribute('gridProp')).gridOptions;
for(let i = 0; i < Object.keys(gridOptions).length; i++){
let key = Object.keys(gridOptions)[i];
api.gridOptionsService.gridOptions[key] = gridOptions[key];
}
}
}
},
//속성 설정 코드 일부
exportData: function () {
let rowData = this.getAllRows(this.gridApi);
let colDef = this.gridApi.getColumnDefs();
let newColDef = [];
for (let i = 1; i < colDef.length; i++) {
let colName = colDef[i].headerName;
let newCol = {};
for (let j = 0; j < rowData.length; j++) {
let parameter = rowData[j].parameter;
let prop = rowData[j][colName];
if (String(prop) == 'true') {
prop = true;
} else if (String(prop) == 'false') {
prop = false;
} else if (prop != '' && !isNaN(prop)) {
prop = Number(prop);
}
if (parameter == 'cellEditor' && newCol['editable']) {
if (prop == '') {
prop = 'agCellEditor';
}
}
newCol[parameter] = prop;
}
newColDef.push(newCol);
}
let selectedGridApi = this.gridProp.getObj();
selectedGridApi.setColumnDefs(newColDef);
this.applyGridOption();
},'gridLib > agGrid' 카테고리의 다른 글
| agGrid data 추가, 가져오기 (0) | 2023.08.14 |
|---|---|
| [agGrid] row 선택 이벤트 (0) | 2023.05.03 |
| [agGrid] 동적 row select (getSelectedNodes, getSelectedRows, setSelected, selectNode) (0) | 2023.05.02 |
| [agGrid] cellEditor 옵션 (select) (0) | 2023.04.28 |
| AgGrid 옵션 (0) | 2023.04.04 |