*예전에는 react 설치위해 아래의 설정 필요했음
이제 설정없이 npx create-react-app 커맨드 사용하여 자동 설정!
Babel
최신 자바스크립트 문법을 지원하지않는 브라우저를 위해
구형 브라우저에서 돌 수 있게 ES5문법으로 변환시켜줌.
Webpack
많은 모듈들을 bundle시켜서(묶어서) 간단하게 만들어줌.
0. 리액트 설치에 앞서 기존에 만들어둔 코드 정리
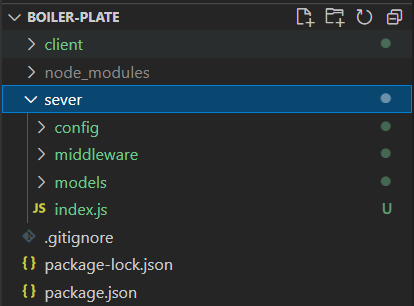
client와 server 폴더를 만들어
sever폴더에 기존 서버측 코드 다 넣음.

1. 설치
npx create-react-app .

설치 확인

*npm vs npx
원래 create-reate-app을 사용할때
npm install -g create-reate-app 으로
global 디렉토리에 다운 받았는데
이제 npx를 이용해 바로 create-reate-app하면
npx가 npm registory에서 create-reate-app을 찾아서(look up)
다운로드 없이 실행
Disk Space를 낭비 하지않고
항상 최신 버전 사용가능
3. 실행
npm run start
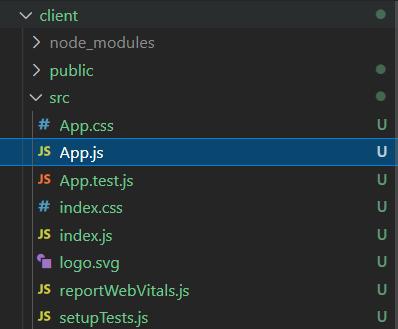
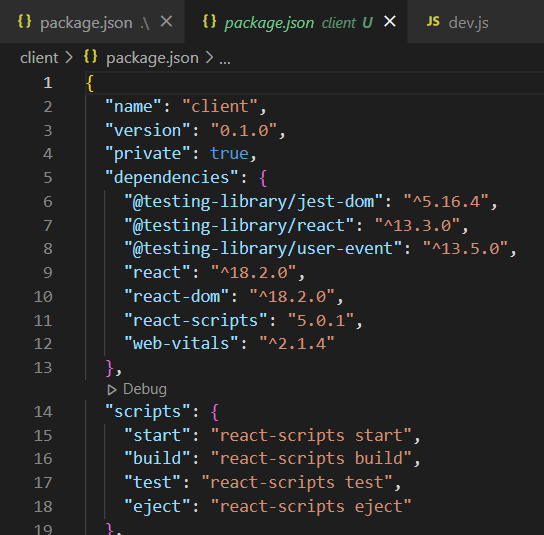
client > src > package.json
에 scripts안에 start가 있기 때문에 위의 명령어로 실행가능!
만약 start대신 init등으로 만들었으면 npm run init으로 실행

index.js에 <App />이 들어가서
App.js가 react 기본 페이지로 실행됨.
(<App /> 자리에 html 코드 넣으면 그걸로 보임)
document.getElementById('root')에 넣어줬기 때문.
index.html

index.js

App.js

실행페이지

*webpack
이미지 파일등을 넣고싶을땐 소스폴더(src)에 넣어줘야
webpack의 기능이 작용하여 모아줄 수 있음.

'Frontend > react' 카테고리의 다른 글
| React Router Dom (0) | 2022.07.14 |
|---|---|
| react 프로젝트 boiler-plate 기본 구조 생성 (0) | 2022.07.14 |
| react 특징 (0) | 2022.07.11 |
| 인프런 react 강의 (0) | 2022.07.07 |
| schema.methos랑 schema.statics의 차이 (0) | 2022.07.07 |