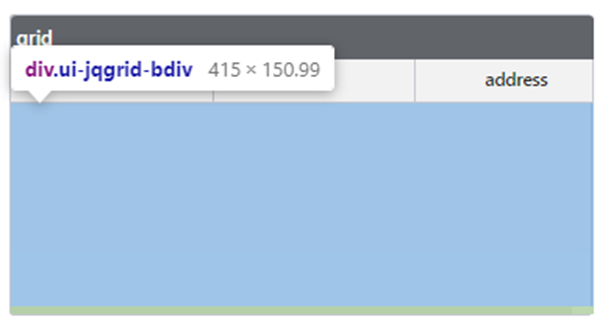
기본적으로 그리드는 헤더를 제외한 데이터row 영역에 scroll이 생기기 때문에
row(데이터) 추가전에는 scroll이 생기지 않아 컬럼헤더가 잘린다.

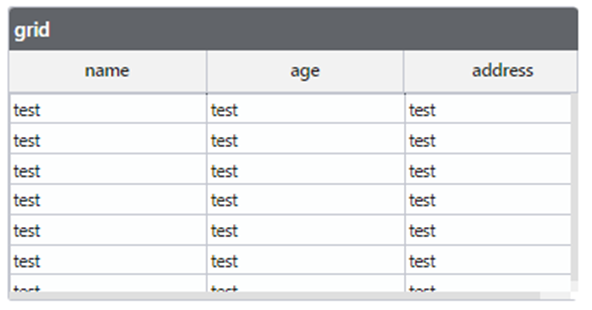
css를 아래와 같이 변경해주면 row추가 전에도 가로스크롤이 생기며
row추가시 세로스크롤과 가로스크롤이 자연스럽게 보이도록 할 수 있다.

.ui-jqgrid .ui-jqgrid-bdiv {
position: relative;
margin: 0em;
padding: 0em;
overflow-x: auto;
overflow-y: auto;
border-left: 0px none !important;
border-top : 0px none !important;
}
.ui-jqgrid .ui-jqgrid-bdiv > div {
width: fit-content;
}

'gridLib > jqGrid' 카테고리의 다른 글
| [JqGrid] Frozen Columns (열 고정) (0) | 2022.12.17 |
|---|---|
| jqgird sort, filter (colmodel name/index, colName) (0) | 2022.10.23 |
| jqGrid filter (filter 할 때 multiselect유지) (1) | 2022.09.25 |
| JqGrid 공백(setCell) (0) | 2022.07.11 |
| JqGrid row추가, 삭제 / 데이터 추가 방법 (0) | 2021.10.09 |