일반적인 방법으로 arr전송시 에러가 발생. (ajax에서 controller로 넘어가기 전에 데이터 형태가 맞지않다는 에러)
Controller 파리미터 부분에
@RequestParam(value="CREATEDDATAS[]") String[] CREATEDDATAS
@RequestParam(value="CREATEDDATAS[]") List<sendListVO> CREATEDDATAS
@RequestParam(value="CREATEDDATAS") List<sendListVO> CREATEDDATAS
위와 같은 방법을 시도했지만 계속 에러가 나서 아래 방법으로 해결함!
ajax
var data = [{"key1" : "data1", "key2" : "data1"}, {"key1" : "data2", "key2" : "data2"}];
function sendList(data) {
var returnVal = {};
let dataSet = {}; //객체형태
dataSet.CREATEDATAS = data;
$.ajax({
url: commonUtil.getDataServiceURL('sendList'),
type: 'POST',
dataType: 'json',
contentType: 'application/json',
data: JSON.stringify(dataSet),
async: false,
error: function (xhr, status) {
console.log(xhr.responseText);
},
success: function (result) {
returnVal = result;
}
});
return returnVal;
}
controller
/**
* @throws IOException
*/
@RequestMapping(value = "/sendList", method = RequestMethod.POST)
@ResponseBody
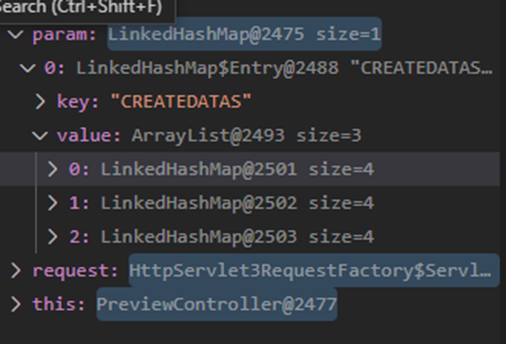
public HashMap<String, String> sendList(@RequestBody Map<String, Object> param, HttpServletRequest request) throws Exception {
HashMap<String, String> result = new HashMap<String, String>();
try {
sendService.sendList((List<Map<String, Object>>) param.get("CREATEDATAS"));
result.put("result", "Success");
} catch (Exception e) {
result.put("result", "Error");
result.put("message", e.getMessage());
}
return result;
}
service
public int sendList(List<Map<String, Object>> sendDataListMap { // VO형태로변환
List<SendData> sendDataList = new ArrayList<SendData>();
for(int i = 0; i<sendDataListMap.size(); i++){
Map<String, Object> sendDataMap = sendDataListMap.get(i);
SendData sendDataVO = new SendData();
sendDataVO.setKey1(sendDataMap.get("setKey1").toString());
sendDataVO.setKey2(sendDataMap.get("setKey2").toString());
sendDataList.add(sendDataVO);
}
return sendMapper.sendDataList(sendDataList);
}Mapper(sql)
bulk insert를 사용하여 DB에 insert
<insert id="insertList" parameterType="java.util.List">
INSERT INTO TABLEID(COL1, COL2)
VALUES
<foreach collection="list" item="item" separator=",">
(#{item.col1}, #{item.col2})
</foreach>
ON DUPLICATE KEY UPDATE COL1 = VALUES(COL1), COL2 = VALUES(COL2)
</insert>
'Frontend > HTTP 통신' 카테고리의 다른 글
| 쿠키(Cookie), 세션(Session), 캐시(Cache) (0) | 2024.06.05 |
|---|---|
| [axios] defaults 설정 방법 및 옵션 (0) | 2023.09.14 |
| RESTful API란? (+예시) (0) | 2023.09.12 |
| 다양한 형태의 axios (0) | 2023.07.18 |
| axios post 파라미터 전달 방법 (0) | 2023.05.25 |