ConCurrently는 명령어를 동시에 사용할 수 있게 해주는 라이브러리다.
이전에는 터미널을 2개 열어서 프론트엔드와 백엔드를 각각 실행시킴.


이를 한번에 실행하기 위해 ConCurrently사용!!
1. 설치
npm install concurrently --save

2. 사용

package.json
"dev"를 추가하여 command와 arg 입력
npm run start는 client안에서 실행되야 하기 때문에 prefix를 붙여줌
"dev": "concurrently \"npm run backend\" \"npm run start --prefix client\""

https://www.npmjs.com/package/concurrently
concurrently
Run commands concurrently. Latest version: 7.3.0, last published: 2 days ago. Start using concurrently in your project by running `npm i concurrently`. There are 1247 other projects in the npm registry using concurrently.
www.npmjs.com
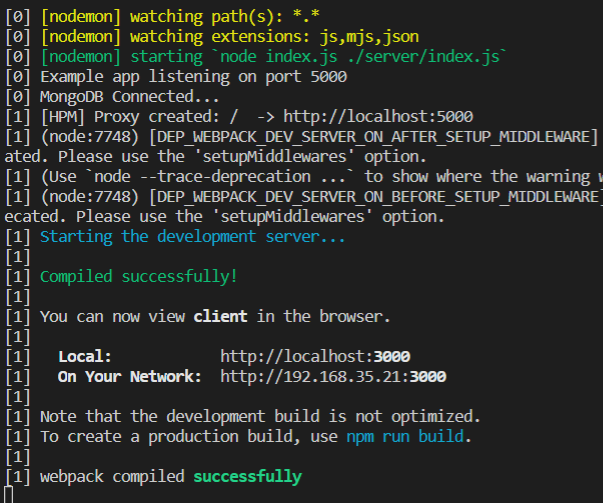
3. 실행 완료
npm run dev
서버 먼저 켜고 클라이언트 켬.

'Frontend > react' 카테고리의 다른 글
| Redux, Props, State 개념 (0) | 2022.07.24 |
|---|---|
| css framwork (Ant Design) (0) | 2022.07.24 |
| Proxy란? (0) | 2022.07.20 |
| axios/CORS/Proxy (0) | 2022.07.19 |
| React Router Dom (0) | 2022.07.14 |