1. 개념
Redux
: 상태관리 라이브러리, state를 이용해 웹 사이트 혹은 애플리케이션의 상태 관리를 해줄 목적으로 사용.
Props
1. porperties의 줄임말
2. 부모 컴포넌트에서 자식 컴포넌트한테 보낼 수 있음.
3. immutable 변할수 x (바뀌려면 다시 부모에서 자식에게 props를 덮어씌워야함)
State
1. 컴포넌트안에서 데이터를 전달
2. mutable
3. state가 변하면 re-render 된다.
2. 사용 이유

리액트 프로젝트에서는 대부분의 작업을 할 때 부모 컴포넌트가 중간자 역할을 한다.
(ref 를 사용해서 포넌트 끼리 직접 소통 하는 방법은 있긴 하지만, 그렇게 하면 코드가 굉장히 많이 꼬여버리기 때문에 권장하지 않는 방식임.)
Redux를 사용하면 상태값을 컴포넌트 밖에서 관리한다!!그래서 컴포넌트 내부상태값을 변경해서 다른컴포넌트에 전달하거나, 상태값의 변수명을 변경할 때 일일이 모든 컴포넌트에서 바꿔줄 필요없음.
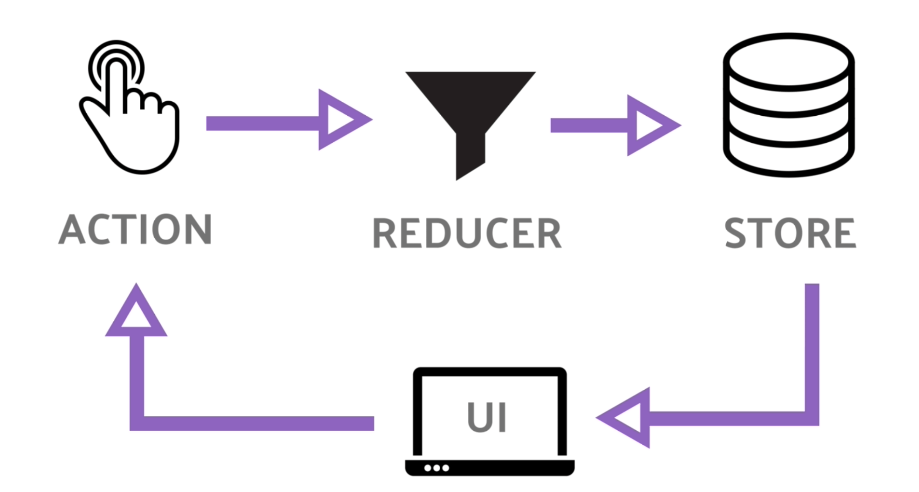
3. Redux data flow
(strict unidirectional data flow)데이터가 한 방향으로 흐름.

한 컴포넌트에서 state를 변화할 일이 생기면
dispatch() 함수를 통하여 action을 스토어에게 전달.
->
reducer를 통해 state를 변화하여 return
->
store의 state에 변화가 생기면 listener() 함수가 발동하여
다른 컴포넌트들은 state가 변했다는 사실을 알게되고 리렌더링함.
Actoin
무엇이 일어났는지 설명하는 객체 (상태를 알려줌)
Reducer
이전 state와 actino object를 받은 후 변화한 state(next state)를 return
Store
state를 감싸주는 역할
내부의 여러 메서드를 이용하여 state 관리
'Frontend > react' 카테고리의 다른 글
| react Component (0) | 2022.08.07 |
|---|---|
| redux다운로드/ createStore/ Reducer/ extention (0) | 2022.08.07 |
| css framwork (Ant Design) (0) | 2022.07.24 |
| ConCurrently로 client, server(front, back) 한번에 실행 (0) | 2022.07.20 |
| Proxy란? (0) | 2022.07.20 |