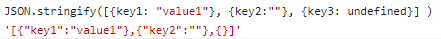
기본적으로 JSON.parse() 메서드는 JSON 문자열을 JavaScript 객체로 변환하는데 사용하고 JSON.stringify() 메서드는 JavaScript 객체를 문자열로 변환하는데 사용합니다. 보통 파라미터로 각각 변환 대상인 객체나 문자열만 넣어서 사용했는데 JSON.stringify()를 사용할 때 undefined 값은 JSON에서 지원하지 않는 값이기 때문에 변환 과정에서 제외된다는 것을 알았습니다. 그래서 undefined를 ""(공백)으로 변환 시키기 위해서 JSON.stringify()의 매개변수 중 하나인 replacer을 사용했습니다. JSON.stringify() value: 변환할 JavaScript 객체나 값입니다. 일반적으로 객체를 전달하지만, 배열, 숫자, 문자열, ..