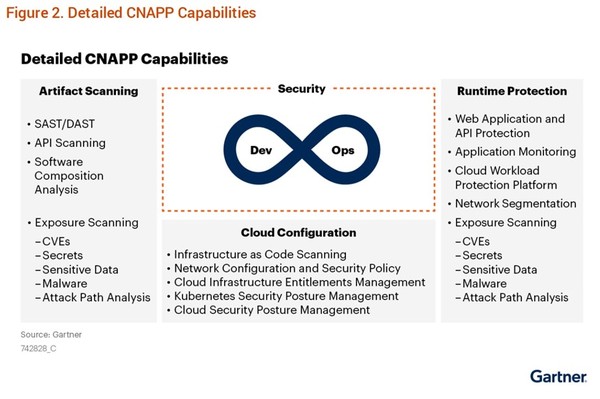
클라우드 도입이 확대되고 애플리케이션 개발 시의 보안 위협이 늘어나면서 각 위협에 대응하는 각각의 솔루션들(CWPP, CSPM, CIEM 등)이 발달해왔다. 여러 솔루션들을 통합해 간편하고 일관된 시점에서 클라우드와 애플리케이션 개발 시의 보안 위협을 효율적으로 관리하할 수 있도록 하기위해 CNAPP가 등장했습니다. CNAPP(클라우드 네이티브 애플리케이션 보안 플랫폼 ) End-to-End 보안을 목표로 일부 문제만 해결하는 포인트 솔루션이 아니라 통합적 플랫폼 상에서의 접근을 제공. 잠재적인 보안 위협 및 취약성에 대한 모니터링, 탐지 및 조치를 간소화하고 통합 기능을 통해 클라우드 네이티브 애플리케이션의 안전성을 강화합니다. 가트너에서 정의한 CNAPP 범주 아티팩트 스캐닝과 IaC 스캐닝이 새로운..