1. 페이지 생성

1. LoginPage.js 의 return()안에 html코드부터 작성
2. input tag에 타이핑 하기위해서는 state를 변경해줘야함
LoginPage.js (일부)
//서버로 보낼 값들을 state로 갖고 있음
const [Email, setEmail] = useState("");//괄호 속에는 초기값, "": 빈칸으로 설정
//state set하는 함수 등록
const onEmailHandler = (event) => {
setEmail(event.currentTarget.value)
}
//value와 onChange 추가 3번 코드 참고
3. login 버튼을 submit 타입으로, form에 onSubmit함수 등록
LoginPage.js (일부)
<form style={{ display: 'flex', flexDirection: 'column' }}
onSubmit={onSubmitHandler}
>
<label>Email</label>
<input type="email" value={Email} onChange={onEmailHandler} />
<button type="submit">
Login
</button>
</form>
4. submit 함수 구현
dispatch를 이용하여 loginUser라는 액션을 취함(5번에서 액션생성)
LoginPage.js (전체코드)
// import { axios } from 'axios';
// import { response } from 'express';
import React, { useState } from 'react'
import { useDispatch, userDispatch } from 'react-redux';
import { loginUser } from '../../../_actions/user_action';
import { useNavigate } from 'react-router-dom';
function LoginPage(props) {
const dispatch = useDispatch();
const navigate = useNavigate();
//서버로 보낼 값들을 state로 갖고 있음
const [Email, setEmail] = useState("");//괄호 속에는 초기값, "": 빈칸으로 설정
const [Password, setPassword] = useState("");
const onEmailHandler = (event) => {
setEmail(event.currentTarget.value)
}
const onPasswordHandler = (event) => {
setPassword(event.currentTarget.value)
}
const onSubmitHandler = (event) => {
event.preventDefault();
console.log("Email", Email);
console.log("Password", Password);
let body = {
email: Email,
password: Password
}
dispatch(loginUser(body))
.then(response => {
if (response.payload.loginSuccess) {
navigate('/') //props.history.push('/') 페이지 이동시 사용
} else {
alert('Error˝')
}
}) //dispatch: action을 store로 전달(파라미터: 입력받은 데이터(state) )
// redux 사용으로 해당코드는 action파일로 이동
// Axios.post('/api/user/login', body)//index.js에 만들어둔 api랑 같은 주소
// .then(response => {})
}
return (
<div style={{
display: 'flex', justifyContent: 'center', alignItems: 'center'
, width: '100%', height: '100vh'
}}>
<form style={{ display: 'flex', flexDirection: 'column' }}
onSubmit={onSubmitHandler}
>
<label>Email</label>
<input type="email" value={Email} onChange={onEmailHandler} />
{/* 타이핑을 할 때 state를 바꿈(onChagne로) state가 바뀌면 value도 바뀌어서 타이핑이 가능 */}
<label>Password</label>
<input type="password" value={Password} onChange={onPasswordHandler} />
<br />
<button type="submit">
Login
</button>
</form>
</div>
)
}
export default LoginPage
5. action 생성
return 시켜서 reducer로 넘김(6번)

types.js //단순히 type관리하는 파일
export const LOGIN_USER = "login_user";user_action.js (전체코드)
import axios from "axios";
import {
LOGIN_USER
} from './types';
export function loginUser(dataTosubmit) {
const request = axios.post('/api/users/login', dataTosubmit)//index.js에 만들어둔 api랑 같은 주소
.then(response => response.data) //request는 백엔드에서 들고온 데이터
//server/index.js에서 로그인 성공했을 때 res.json으로 넣어준게 브라우저 콘솔에 찍힘
return {
type: LOGIN_USER,
payload: request
}
}
6. reducer
이전 state, action 조합하여 next state 만들어줌!

user_reducer.js
//바로 action에서 안가져오고 type파일에서 가져옴
import { LOGIN_USER } from "../_actions/types";
export default function (state = {}, action) {//이전 state (비어있음), action => 다음 state 리턴
switch (action.type) {
case LOGIN_USER:
return {...state, loginSuccess: action.payload }//...: spreadOpreraion 위에 파라미터(state = {}부분) 그대로 가져옴
break;
default:
return state;
break;
}
}7. 로그인 하면 landingPange ("/")로 이동
*backend 참조
로그인 기능(유저정보, 비밀번호 비교, 토큰 생성)
1. login 라우터 생성 User.findOne으로 req로 받은 email의 정보를 DB에서 찾음. index.js const express = require('express');//express안에 body-parser포함되서 따로 안써도 된다고함 const app = express();..
sumni.tistory.com
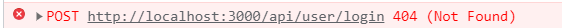
*404에러

3000으로 찾길래 proxy가 제대로 동작안하는 줄 알았는데
주소가 잘못된 경우 에러발생
(에러에서 user -> users로 수정)
user_action.js
axios.post('api/users/login', dataTosubmit)index.js
app.post('/api/users/login', (req, res) => {});
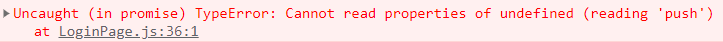
* prop.history undefined 에러
props.history.push('/')
1. 다음 두 줄 코드 추가
import { useNavigate } from 'react-router-dom';
const navigate = useNavigate();
2. props.history.push('/')를 지우고 navigate('/')입력
버전이 올라가면서 useHistory > useNavigate 로 바뀜.
'Frontend > react' 카테고리의 다른 글
| react-router-dom 버전6 변경 사항 (0) | 2023.09.25 |
|---|---|
| React Router Dom 설정(버전 5.x, 6링크) (0) | 2023.09.25 |
| react Component (0) | 2022.08.07 |
| redux다운로드/ createStore/ Reducer/ extention (0) | 2022.08.07 |
| Redux, Props, State 개념 (0) | 2022.07.24 |